Ion-Select With Stacked Label In Ionic 4
HTML Code
<ion-grid>
<ion-row>
<ion-col size="12">
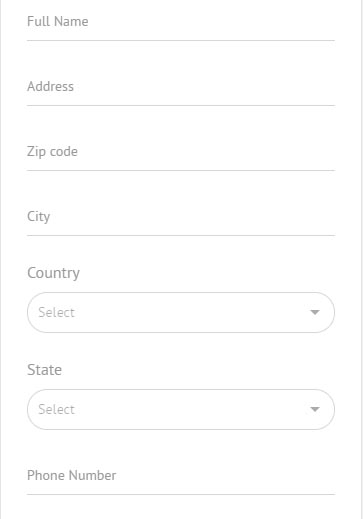
<ion-label>State </ion-label>
<ion-select placeholder="Select">
<ion-select-option>USA</ion-select-option>
</ion-select>
</ion-col>
</ion-row>
</ion-grid>

SCSS Code
ion-grid {
ion-row {
ion-col {
ion-label {
color: #9a9797;
width: 100%;
display: block;
margin-bottom: 10px;
}
ion-select {
border: 1px solid #cccc;
padding: 10px;
border-radius: 45px;
}
}
}
}